イベントレポート2016.10.18
Webサイトのリニューアルとレスポンシブ化を考える!
7/1(金)に「Webサイトのリニューアルとレスポンシブ化を考える!ディレクターズトーク & BOHR交流会」を開催しました。

スマートフォンやタブレット型端末の普及が進む中、様々なデバイスに対応するレスポンシブWebサイトの需要が高まっています。
今回は、インターネット・アカデミーのグループ会社であるITRA株式会社の山脇弘成氏をゲストにお招きし、Webサイトのリニューアル時にレスポンシブ対応をする際の注意点や、新規案件とリニューアル案件でのレスポンシブ化の違いについてお話をいただきました。
スマホ化の需要拡大
「Webサイトのスマートフォン対応化の需要は年々拡大傾向にあります。この傾向の背景は大きく二点あります。一点目は、スマホの所有率の増加です。20代のスマホ所有率は90%を超えており、日本の国民全体を見ても、スマホの所有率は70%を超えます。すでにスマホはWebを見るためのツールとしてパソコンと並ぶ重要な媒体になっています。二点目は、Googleが昨年発表した『スマホ対応サイトをモバイル検索結果で優遇』するという方針です。これは、スマホ対応をしていないサイトはモバイル検索結果で表示されにくくなるということであり、Webサイトのリニューアル時にはこういったSEO(検索エンジン最適化)の観点からもいかにスマホ対応をするかが重要です。」
スマホ対応の方法の紹介
では、スマホ対応をする際にはどういった方法で対応をするのが良いのでしょう。まずはスマホ対応の方法についてお話をいただきました。
「Webサイトをスマホ対応させる方法は大きく2つあります。
まず1つ目の方法は『ダイナミック・サービング』です。こちらの仕組みとしては、WebサイトのURLは1つですが、デバイスによって別のHTMLを出力するというものです。CMS(コンテンツマネジメントシステム)というホームページの更新システムなどを使用してデバイスごとに違うページを出力しています。CMSはHTMLやCSSなどのいわゆるフロントエンドではなく、バックエンド、つまりサーバーサイドのプログラミング言語により実装されています。
『ダイナミック・サービング』のメリットは、Webサイトのデザイン上の制約が少ないということと、ユーザー中心の設計が容易であるということです。パソコンとスマホ用とで別々のHTMLとCSSを用意するのでコーディングの設計やデザインの自由度が高いです。デメリットとしては、管理が煩雑になりやすいことです。1つのURLに対して、デバイスの分だけページの作成が必要になります。また、Webサイトの更新時にも複数のHTML更新が必要なため手間がかかってしまいます。
Webサイトをスマホ対応させる2つ目の方法は『レスポンシブWebデザイン』です。こちらの特徴としてはWebサイトのURL1つに対して、HTMLも1つということです。デバイス毎の見た目の違いはすべてCSSのメディアクエリー(Media Query)という技術を使用して実装しています。
『レスポンシブWebデザイン』のメリットはサーバー上での特別な設定を必要としないため、フロントエンド側ですべてが解決できるということです。さらに、ひとつのソースコード(ファイル)の制作でパソコンサイトにもスマホサイトにも対応させることができるのもレスポンシブWebサイトの特徴のひとつです。しかし、メディアクエリーは技術的な難易度が高く、構築時に様々なデバイス設計に考慮する必要があります。また、更新時にも全デバイスでの見た目を考えて更新する必要があります。
今回は2つの方法の中で特に人気がある「レスポンシブWebサイト」について詳しくご紹介します」
レスポンシブWebサイトの仕組み
レスポンシブWebサイトはどういった仕組みで作られているのでしょうか。次にレスポンシブWebサイトの詳細についてお話いただきました。
「レスポンシブWebサイトを制作する際は、メディアクエリーという技術を使用します。メディアクエリーとはデバイス毎に異なるCSSを読み込ませる技術です。
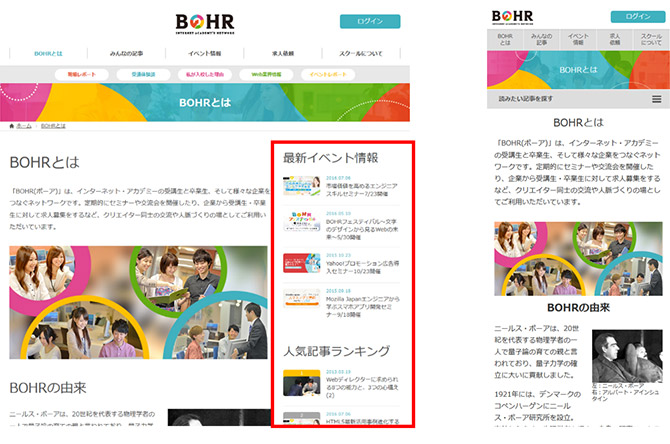
また、レスポンシブWebサイトを制作する際にパソコン版で表示するコンテンツとスマホ版で表示するコンテンツを変えることもあります。たとえばこのBOHRサイトもレスポンシブWebサイトですが、パソコン版とスマホ版を比較してみましょう。

パソコン版では、画面の右側に最新イベント情報や人気記事ランキングというコンテンツがありますが、スマホ版ではこのコンテンツがないです。このように比較的小さいスマホ版では表示するコンテンツと表示しないコンテンツを切り替えたりします。その際に使用する技術がCSSのdisplayプロパティです。表示しないものに対しては『display:none;』と記述し、表示するものに対しては『display:block;』と記述します」
レスポンシブサイト制作とレスポンシブ化の違い
レスポンシブサイト制作とレスポンシブ化にはどういった違いがあるのでしょうか。最後にゼロからレスポンシブサイトを制作する案件とレスポンシブ化の案件をディレクションする際の違いについてお話いただきました。

「『レスポンシブサイト制作』と『レスポンシブ化』は似ているようですが、内容としては大きな違いがあります。『レスポンシブサイト制作』とはサイトがない状態からレスポンシブサイトを制作することをいうのに対し、『レスポンシブ化』とはすでにあるサイトをレスポンシブ化することを言います。
『レスポンシブサイト制作』をする際は何もない状態からWebサイトを制作するため、モバイルファースト(スマホ優先)を意識したデザインにすることができます。また、レスポンシブに適したコーディングやサイト設計にするため比較的作りやすいサイトになることが多いです。しかし、現状存在しているWebサイトをレスポンシブ化する際はサイトの設計や仕様によってはもう一度HTMLやCSS、JavaScriptをゼロから書かなければいけません。しかし、クライアントからするとサイト自体はあり、それをスマホ対応するだけと思っているので、ディレクターは難しい判断を迫られることもあります。
特にサイト上でアニメーションを実現するJavaScriptはバージョンなどにより、スマートフォンでは動かないことがあります。その際は、スマートフォンでも動くようにJavaScriptをゼロから書き直したり、アニメーションがFlashなどで動いている場合もGIFアニメーションやJavaScriptなどで作り直す必要があります。
このように『レスポンシブ化』と一口で言ってもサイトの設計によっては複雑化することがあるので、気をつけましょう」

ITRA Webディレクター
山脇弘成
ITがもたらす経済的なインパクトに魅力を感じ、制作会社ITRAに入社。社内では主に、ディレクター業務を担当。数々の大型プロジェクトを手がける。

