イベントレポート2014.09.17
HTML5入門セミナーリポート
9/7(土)に「ワンランク上の作品をつくりたい方必見!HTML5入門セミナー」をテーマにしたBOHRミーティングを開催しました。

本セミナーではHTMLの最新バージョンであるHTML5の登場によりWebサイト制作がどのように変わっていくのかに加えて、CSS3やJavaScriptなど、HTML5の特性を最大限に活用するための周辺技術についてまでお伝えしました。また、セミナー最後には、受講生・卒業生の交流会も開催しました。
HTML5の概要
広義のHTMLと狭義のHTML

HTML5はWebページを記述するためのマークアップ言語であるHTMLの約10年ぶりのメジャーバージョンアップとして注目されています。現在、HTML5は最終勧告直前の仕様である「勧告案」まで完成しています。 勧告案に対してのフィードバックをW3Cが集めている段階で、 早ければ秋には正式な「勧告」として発表される予定です。
勧告に先駆けて、主要なブラウザベンダーはHTML5を実装したブラウザをリリースしているため、既に多くのWebサイトでHTML5が活用されています。このセッションでは、急速に普及しているHTML5がどういったものかをご紹介しました。
「最近、HTML5という言葉を耳にする機会が多くなりました。HTML5は広義のHTML5と狭義のHTML5に分けて考えることができます。狭義のHTML5はマークアップ言語としてのHTML5のみを指します。
ただ、一般的にHTML5と言う場合は広義のHTML5を指すことが多く、ここにはCSS3やHTML5に関連するJavaScriptの技術なども含まれます。HTML5はその周辺技術と組み合わせることにより、より多彩な表現が可能になり、Webサイトのみならず、ブラウザで動くWebアプリケーションを開発することもできます」
HTML5と4.01の違い
マークアップ言語に加えて、Webアプリケーション開発のプラットフォームとしても活躍が期待されるHTML5。これまで主流だったHTML4.01とどこが変わったのでしょうか。まずはマークアップの観点からHTML5の特徴をお話しました。
「大きなポイントはより正確な意味づけを行えるようになったことです。header要素、footer要素、nav要素など新しいタグも追加され、『ここはヘッダー』『ここはグローバルナビゲーション』といった具合に、ブラウザや検索エンジンがWebサイトの構造をより細かく読み取ることができるようになりました。また、DOCTYPE宣言やCSS、JavaScriptを読み込むタグがシンプルになりました。
さらに、inputタグも大幅に機能が追加されました。代表的なものがエラーチェックの機能です。電話番号に文字が入っている、メールアドレスに@が入っていないなどのユーザーの入力ミスによる様々なエラーは、今まではプログラムでチェックをしていました。しかし、HTML5ではプログラミング言語を使わずに、タグと属性だけでエラーチェックを表示してくれるようになりました」
HTML5の周辺技術
レスポンシブWebデザインとCSS3

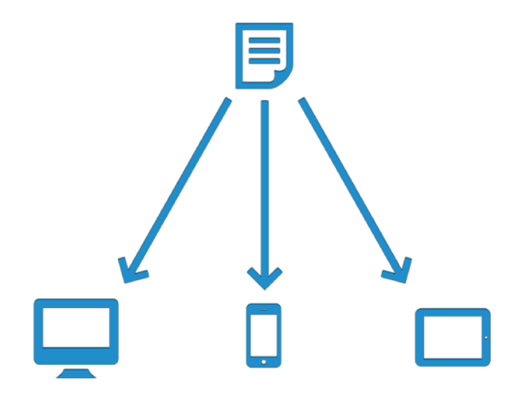
近年、ユーザーがWebサービスを利用する環境は急激に変化し、パソコンだけでなく、 スマートフォンやタブレット端末など様々な種類の機器からWebサイトやWebサービスを利用するマルチデバイス時代が到来しています。 ユーザーが利用するデバイスの数や種類の増加に伴い、ユーザーの環境に応じたWebサイトの実現が求められるようになりました。
このような背景のもと、PC、タブレット、スマートフォンなど、様々なデバイスに応じて、Webサイトのレイアウトを最適化して表示させるレスポンシブWebデザインという制作方法が現在注目されています。レスポンシブWebデザインにはHTML5の関連技術であるCSS3が大きく関わっています。
「レスポンシブWebデザインの長所は大きく2つあります。1つ目はワンソースですべてのデバイスに対応できることです。これまでは、それぞれのデバイスごとにWebサイトを作り、ユーザーのデバイスに応じてアクセス先のWebサイトを振り分けていました。そのため、パソコン版、スマートフォン版、タブレット版など、複数のWebサイトを作らなければならず非常に手間がかかっていました。しかし、レスポンシブWebデザインでは、ユーザーのデバイスやブラウザの幅によって、自動的にWebサイトのデザインを最適化することができます。
2つ目の長所は、更新やWebサイトの運営が楽になるということです。例えばお知らせなどの情報を更新するとき、それぞれのデバイスごとに別のWebサイトを作っていると、パソコン版、スマートフォン版と複数のファイルを修正しなければいけませんでした。レスポンシブWebデザインは各デバイスで共通のソースコードを利用しているので、一つのファイルを書き換えるだけで良くなりました」
HTML5 API

HTML5ではJavaScriptと組み合わせることにより、高度な機能を持ったWebアプリケーションを開発することができます。具体的にどういった仕組みでHTML5はJavaScriptを活用しているのでしょうか。
「HTML5ではJavaScriptとの連携を行うための仕組みである『HTML5 API』が新たに追加されました。APIとは『Application Programming Interface』の略で、『高度な機能を持たせるためのプログラム』のことです。APIを活用することにより、開発者はシンプルな記述で複雑な機能を持ったWebアプリケーションを開発することができます。
たとえば、Webアプリケーションでユーザーの位置情報を利用したいとき、位置情報を取得する命令をゼロから書いていくのはとても難しいです。そこで、活躍するのが『Geolocation API』です。Geolocation APIを使うと、ユーザーの位置情報を簡単に扱うことができます。
Geolocation API以外にも、Webページに図形を描画するための『Canvas API』、ドラッグ&ドロップでブラウザ上のデータを移動する『Drag and Drop API』など、様々なAPIがHTML5で追加されました。HTML5は、単にWeb制作の枠を飛び出し、Webアプリケーションを開発するプラットフォームとしても活躍が期待されています」
W3C公式HTML5講座

「W3DEVCAMPUS」
最後にHTML5を本格的に学ばれたい方に向けて、インターネット・アカデミーで開講している「W3C公式HTML5講座」をご紹介して、本セミナーを締めくくりました。
「W3Cは高まるHTML5のニーズに応え、技術の開発だけでなく、その技術を使ってくれる人材を育成するために、オンライン講座の運営もしています。その講座の日本語版を2013年の12月にインターネット・アカデミーで開講しました。本講座はオンライン学習とライブ授業を組み合わせた『反転授業』という学習形態を採用しています。知識を補充するインプット、コーディングやプログラミングを行うアウトプットを通じて効率的に学べることが特徴的です。W3C公式のカリキュラムに基づいているからこそ、最新で正確なHTML5の知識とスキルを短期間で学ぶことができます。
また、本講座では、今回紹介したAPIに加えて、ブラウザからパソコンのファイルを操作する『File API』やブラウザでデータを管理する『Web Storage API』、他にも様々なAPIが登場します。実際に講座の中ではデバイスの方向を検出する『Orientation API』を用いたWebアプリケーションを作ります。Web制作のスキルを磨きたい方だけでなく、Webアプリケーションを開発したい方にもおすすめの講座です」
講座の詳細は下記ページをご覧ください。
「W3C公式HTML5講座特集」
