コラム2020.12.11
「現役Webディレクターに聞こう!Zoom交流会」開催レポート

インターネット・アカデミーでは10月21日(水)に、オンライン会議ツールZoomを使ってZoom交流会を開催しました。今回は現役Webディレクターの大山さんをゲストにお迎えし、なかなか聞けないWeb業界のリアルなお話をたくさんお聞きすることができました。
この記事では、Web業界を目指す方にぜひ知っていただきたい情報をピックアップしながらレポートいたします。それでは、司会者とゲストの自己紹介からどうぞ!

こんにちは!インターネット・アカデミー インストラクターの松本です。
交流会の司会進行を務めさせていただきます。
今回は、インターネット・アカデミーのグループ会社であるITRA(イトラ)株式会社でWebディレクターを務める大山さんをゲストにお招きしました。大山さん、お願いいたします!

皆さんはじめまして!ITRA株式会社の大山と申します。
今日はWebディレクターの業務について、私の経験談を交えながらお話ししていきたいと思いますので、どうぞよろしくお願いいたします!
Webディレクターの仕事とは
Webディレクターは、プロジェクトに関わるデザイナーやコーダーを取りまとめながら、クライアントの要望通りにWebサイト制作が進むように進行を管理する仕事です。
一般的なプロジェクトの流れは、5段階に分けられます。
-
① 要件確認・見積作成
どんなWebサイトやシステムを作ってほしいのかお聞きし、見積を作成 -
② 発注
作成した見積をお客様に提示し、問題なければ発注いただく -
③ 制作
ご依頼いただいたWebサイトやシステムを制作する -
④ 検収
完成したWebサイトやシステムをお客様に確認していただく -
⑤ 納品
問題なければ納品して完了
ディレクターの担当範囲は制作会社によって違ってくると思いますが、ITRAでは③制作~⑤納品までをディレクターが担当しています。ただ、例えば見積作成の段階で、プロデューサーから「この要件をこの予算で作成できますか?」といった相談を受けてアドバイスすることもあります。
それでは、ディレクターの担当範囲をもう少し詳しくご紹介したいと思います。具体的には、以下のような流れで進めていきます。
-
制作
- 用件の確定
- スケジュール調整
- サイト構成
- 画面構成
-
検収
- サーバー構築
- デザイン
- コーディング
- システム構築
-
納品
- マニュアル作成
- システム運用説明
- 公開
- 保守運用
まず要件の内容について、お客様とお打ち合わせの中で細かく詰めていき、確定させます。また、重要なのはスケジュール調整です。
お客様によって、公開日がはっきり決まっている方もいれば、「だいたいこのくらいの時期で」といった曖昧な方もいらっしゃいます。そうしたニーズをお聞きしながら、デザイナーやエンジニアなどプロジェクトに関わる人すべてのスケジュールを細かく調整していきます。その後、要件をもとにサイト構成(どんなページが必要か)や画面構成(各ページにどんなパーツが必要か)案を作成し、お打ち合わせをしながらお客様と認識を合わせていきます。
制作のフェーズでは、サーバー(ITRAではサーバーを丸ごと納品することもあります)、デザイン、コーディング、システム構築を、それぞれデザイナーやコーダー、エンジニアなどに依頼していきます。お客様のご要望通りになっているか確認しながら進めていくことが重要です。
システムの場合は、実際にどうやって使うのかマニュアルを作成してお客様にお渡しします。また、運用方法について説明会を実施することもあります。その後、公開作業を行い、制作したWebサイトやシステムを実際に使える状態にします。公開後は保守運用も行い、お客様がお困りのことがあればサポートもしています。
全体の流れはこのような感じです!

ありがとうございます。
ここで、参加者の方からいただいた質問をお聞きしてみたいと思います。
Webディレクターとして働く中での難しさとやりがいは何ですか?という質問をいただいています。大山さんいかがでしょうか?

一番の難しさは「コミュニケーション」ですね。
Webディレクターはクライアントやデザイナー、コーダーなどの間に立って、それぞれとやり取りをしながらプロジェクトを進めていくので、コミュニケーション力が求められます。特にお客様との関係は大切で、お客様が話していることをよく聞き、本質を汲み取る必要があります。難しいですが、そこが面白さでもあります。
Webディレクターとして一番やりがいを感じているのは、「お客様の声を直接聞けること」です! 案件を担当していく中で、自分を信用して頼ってくださることがやりがいに繋がっています。「また大山さんにお願いしたいです」などと言っていただけるととても嬉しいですね。
ディレクションで気をつけるべきこと
つづいて、Webディレクターとして仕事をする中で学んだ、ディレクション時に気をつけてほしいことについてお話しします。これまでの失敗から抜粋して、4つご紹介したいと思います。
1. 専門用語の認識を揃える
これは経験年数が長くなるほど実感していることです。Webの仕事をしていると、「WF」「グロナビ」のような専門用語を自然に使ってしまいがちですが、お客様の中には「Webには慣れていないけれど企業のWeb担当者になった」など、Webに精通していない方もたくさんいらっしゃいます。お客様が用語を正しく理解していないと、認識にずれが生まれて後々不都合が起こりますので、最初の段階で用語の意味を確認しておくことが重要です。
ITRAでは、一番初めのキックオフミーティングで専門用語について説明し、その内容を記載した議事録もお渡しするようにしています。

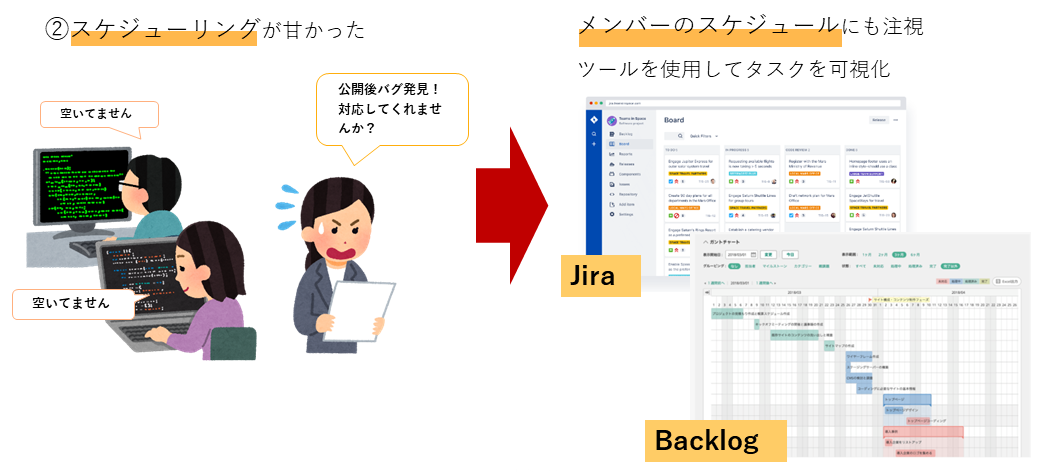
2. スケジュール管理の徹底
プロジェクトを滞りなく進めるためには、デザイナーやエンジニアなど関わる人すべてのスケジュールを細かく決めておく必要があります。少しでも抜け漏れがあると、イレギュラーなトラブルに対応できないといったことが発生します。例えば、公開後にバグが発生したけれど対応できる人がいない!と焦ったことが過去に何度かありました...。こうした公開作業やシステムを触る際は特に、メンバーのスケジュールをしっかり詰めておかなければならないなと実感しました。
スケジュール管理は紙などでも可能ですが、共有のしにくさや紛失のリスクがありますので、スケジュール管理専用のツールを使うことをおすすめします。タスクごとの進捗を一目で確認できるような便利なツールがたくさん公開されていて、無料で使えるものも多くあります。こうしたツールを使うことで、個々が「この週はこの作業があるから空けておいた方が良い」といったように自分のタスクを管理できるだけでなく、プロジェクト全体のタスクも把握することができます。

3. クライアントからの依頼を鵜呑みにしない
お客様からの要望をすべて実現することが最善とは限りません。例えば、Webサイトの運用者であるお客様にとっては管理しやすいけれど、ユーザーにとっては使いづらいことがあります。
ディレクターはWebサイトの目的を正しく理解し、ユーザー目線で意見を伝えることが大切です。提案力を磨くには、ディレクションの経験に加えて、日頃からさまざまなWebサイトをリサーチしておくことが役立ちます。

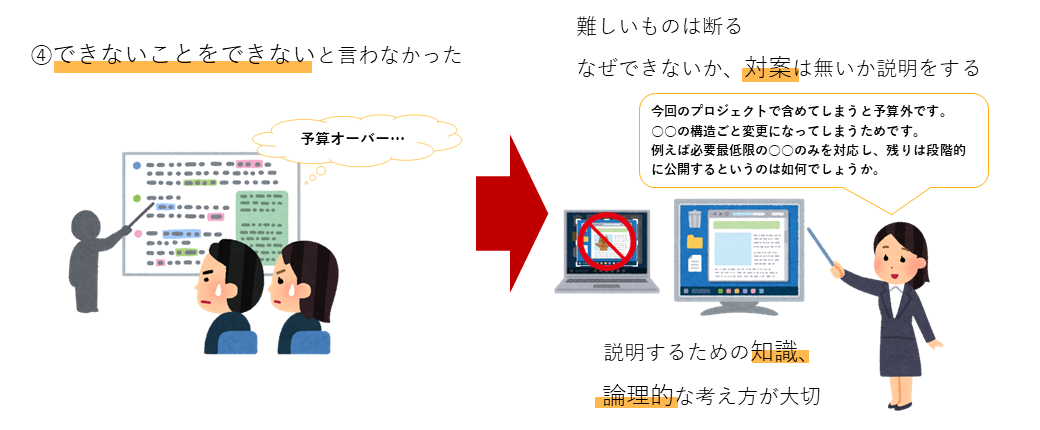
4. できないことはできないと言う
お客様は予算内でどこまでできるのか把握できているわけではありません。対応が難しい要求ははっきり断らないと、スケジュールの遅延やバグの多発などに繋がってしまいます。断る際は、できない理由を丁寧に説明することと、対案を提示することが大切です。
例えば、「これを今回のプロジェクトに含めてしまうと予算外です。〇〇の構造ごと変更が必要だからです。そのため、今回は必要最低限の〇〇だけ対応し、残りは段階的に公開するというのはどうでしょうか」などとご提案します。お客様に納得していただくには、説明のための知識や論理的な考え方も必要になってきます。

Webディレクターに必要な能力について
まとめると、Webディレクターに必要な能力は、以下の3つだと思います。
- 1. 説明力...正しい知識を身に付け、相手にもわかる言葉で説明する
- 2. 管理能力...ツールを駆使して、複数のメンバーのタスクを管理する
- 3. 提案力...経験×リサーチに基づき、目的達成のために最適な提案をする
また、ディレクター目線で、デザイナーやコーダー、エンジニアに必要な能力についても触れたいと思います。
デザイナーに求めること
- コーディングするときのことを考えたデザインができる
- 得意なデザインの幅が広い
デザイナーを目指している方は、デザインスキルはもちろんですが、基本的なコーディング知識を身に付けることで仕事の幅が広がります。
ちなみに、ディレクターは案件の性質に合わせてデザイナーを選んでいます。例えば、お客様からの要望がざっくりしていて、デザインやブランディング重視の案件の場合は、提案力があり、自分で考えて対応してくれるデザイナーにお願いしています。システムを重視した案件やページ数が大規模なWebサイトの場合は、決められたことを正確に対応してくれるデザイナーに依頼しています。
コーダー・エンジニアに求めること
- 汎用性のあるコードが書ける
- UI/UXの知見がある
- コミュニケーションに難がない
汎用性のあるコードとは、コンテンツの変更などにも対応しやすいコードということです。また、デザインをそのまま構築する案件ばかりではないため、UIやUXなどのデザイン理論についても知識があると役立ちます。
さらに、コーディングやシステムの構築については案件によって、非常に高度なスキルや知識が求められますが、その細かい説明や仕様などの相談をする際に、難しいことをかみ砕いて説明できる方はとても重宝されます。相手のことを思いやって話すスキルはどの職種にも必要なスキルです。

経験に基づいた貴重なお話、ありがとうございます!
ここでまた、参加者の方からのご質問をお聞きしてみたいと思います。
未経験からWebディレクターやWebプロデューサーになるために準備すべきことは何ですか?また、制作会社によってWebデザイナーやディレクターに求められることは違うのでしょうか?というご質問が来ています。

未経験の方が準備すべきこととしては、まずWebに興味を持ち、リサーチすることがまず第一段階として大切だと思います。
実際にアプリをダウンロードして使ってみたり、いろいろなWebサイトにアクセスしたみたり。幅広く知識を付けていくことが重要です。
また、制作会社にはさまざまな種類がありますので、会社によって求めるものは違います。ITRAはシステムやシステム構築に強いので、コンテンツを増やしても問題ないかどうか考えてデザインを作れる方を求めていますが、ブランディングやランディングページなどを得意としているところなら、凝ったデザインなどができる方を求めていたりしますね。
Webサイト制作のおすすめ練習法
最後に、Web業界を目指す方にぜひやっていただきたい、おすすめの学習方法をご紹介したいと思います!
- 実際のWebサイトをクライアントがいる想定で一通り作ってみる
家族や友人にクライアント役をやってもらい、どんなサイトを作ってほしいか聞きながらやってみるのもおすすめです。 - さまざまなWebサイトのトレースをしてみる
いろいろなパターンのサイトを真似して作ってみることで、知識の幅が広がります。 - 日頃からWebサイト、アプリ、ツールに興味を持つ
普段Webサイトなどを使っていて、使いやすい、使いづらいと感じるものがあったら、その理由を考えてみましょう。周りの方と意見交換するのも有効です。
ディレクターに限らず、Web・IT業界で働くうえで一番大切なのは、学び続けることです。
WebやITの技術はつねに変化していきますので、私自身もそれを楽しみながら学んでいきたいと思います!
----
以上、Zoom交流会の様子をレポートさせていただきました。
いかがでしたでしょうか?
Web業界を目指す方は、実際のWeb制作の流れや仕事のイメージを掴んでおくことがとても大切です。
就業に向けた準備に、ぜひこのレポートを活用してみてください!

インターネット・アカデミー
BOHR編集部
BOHRはWeb・IT業界で活躍している方々や業界を志している方々の生の声をお届けしています。記事を投稿してみたいという方は、インターネット・アカデミーBOHR編集部までお問い合わせください。

