イベントレポート2016.11.23
BOHRフェスティバル~文字のデザインから見るWebの未来~(第二部)
第二部では株式会社モリサワの高桑剛氏をお招きし、「デザインにおけるフォントの重要性」について紹介していただきました。

デザインにおけるフォントの重要性 Webフォントの現状と活用事例
フォントの役割と選び方
普段、私たちが何気なく使っている文字、そこにはどのような工夫がこらされているのでしょうか。まずは、フォントの役割とフォントを選ぶ際の判断基準についてお話をいただきました。
「普段あまり意識することがないですが、私たちの生活は書体(フォント)で溢れかえっています。
では、私たちの生活の中にたくさんあるフォントとはどういった役割を果たしているのでしょう?
『文字』は私たちが生活をする上で情報を捉えるための一つの手段です。また、『書体』はその情報をより正確に、より正しく伝えるための手助けをするものです。
たとえば、駅名の表示や道路の交通標識などのフォントは、動いている電車や車などの乗り物の中から見ても必要な情報を正しく伝えるように適切なものが選択されています。
また、ヒラギノフォントを作成した鳥海修さんは『空気や水のように存在感を感じさせない』フォントが理想だと言いました。空気や水のように作り手の強い個性を表に出さないように配慮することによって、誰にでも読みやすく、内容に集中できる文章を作ることができます」
活用事例紹介
フォントの業界で有名なデザイナーの事例をご紹介します。
事例1:佐藤卓氏
issey miyakeのフレグランス『a scent』のパッケージングを担当。ロゴを情勢的にし、明朝系の書体を大きく使い、文字を強調するシンプルな仕上がりに。
事例2: 副田高行氏
サントリーの『The MALT'S』やシャープの液晶テレビ(AQUOS)のデザインを担当。サントリーの『The MALT'S』のためにわざわざ丸明オールドという書体を作ってしまうほどこだわり抜いた作品。
事例3: 佐藤可士和氏
ブランディングにおいて書体の力を最大限に活用する。ユニクロ(UNIQLO)の世界戦略のクリエイティブディレクターを努める。ユニクロのロゴに使われているロゴを自らデザインした。
フォント作りについて

実際にフォントを作るときにはどのような課程があるのでしょう。次にフォント作りのプロセスについてお話しを頂きました。
「フォント選びは、ある人によればテレビCMのナレーターを選ぶような作業です。高級感があるフォント、親しみやすいフォント、女性的なフォント、男性的なフォント、使用するフォントによって、文字が見た人に対して醸し出す雰囲気は様々です。
では、その大切なフォントはどのように制作されているのでしょうか。
文字作りの歴史は1924年に遡ります。昔から行われている文字作りですが、一つのフォントを作成するのには大変な時間と労力がかかります。平均的に見ると、一書体作るのに数年単位の時間がかかります。特に様々な言語の中でも日本語は『ひらがな』、『カタカナ』、『漢字』や『記号』など文字数が多く、一番多いもので23,058文字あります。
フォント作りのプロセス
- 文字開発のコンセプトを作成
まずは、文字作りにおいてどのようなコンセプトで書体を作成していくのかを決めていきます。個性が強いフォントを作成するのか、自然で馴染みやすいものを作成するのか、最初の段階でしっかりコンセプトを作成しないと、1つ1つの文字や記号ごとに雰囲気のばらつきが生まれてしまいます。
- 文字の草案を作成する
コンセプトができあがったら、次はひとつひとつの文字の形の草案を作成していきます。最初は何度も修正を加えるので、機械のソフトなどは使わず、すべて手書きで作成していきます。
- テストと検証
納得がいく草案が作成できたら、次は実際にその文字をテストします。一つ一つの文字がきれいに見えるかどうかはもちろん、熟語や、文章にしたときに違和感がないか検証をしたりします。
また、文字のウェイト(太さ)なども何パターンが作成しますが、こちらもすべて手作業です。ビジネスマンはR(通常の太さ)とB(ボールド)の2種類のウェイトしか使いませんが、書体を制作する際には6種類のウェイトを作成するのが一般的です。その際、画数が多い文字と画数が少ない文字を同じように太くしてしまうと明らかに画数が多い文字のほうが太く、重く見えてしまいます。そのため、縦の線のみを太くしたり、文字によって微妙に太さを変更したりします。こういった、繊細な作業を何度も繰り返し、だんだん理想の文字ができあがっていきます。ちなみに、こういったテストと検証は平均的に3万回ほど繰り返されます。
- 製品化
テストと検証が行われ、できあがった文字は最後に製品化されます。製品化された文字は世界中の様々なデザイナーによって使用され、人々の目に触れるようになります」
フォント選びの基礎知識

フォントを選ぶ上で参考にできるポイントはあるのでしょうか?次に高桑様より文字設計の基礎知識についてお話をいただきました。
「文字の設計には大きく2つの考え方があります。『ふところ(空間)』と『重心』です。
『ふところ』とは文字の周りの空間、もしくは余白のことです。ふところが広い文字、つまり文字の周りの余白が多い文字はおおらか、もしくはモダンな印象を与えます。逆に狭いものは引き締まった、保守的、古風などの印象を与える傾向にあります。
『重心』とは文字のバランスの中心のことです。重心が高い文字は品格や緊張感を与え、逆に重心が低い文字は安定感や親しみやすい印象を与えます。例えば、『新ゴ』と『中ゴシックBBB』は両方ともゴシック体ですが、ふところ重心の違いによって与える印象が微妙に違います。
また、フォントを選ぶ際には『錯視』と呼ばれる目の錯覚にも気をつけないといけません。例えば、人間には『上方距離過大』といって上半分が下半分よりも少し大きく見える目の錯覚があります。他にも水平垂直の字形は横線の方が縦線よりも太く見えたり、正方形を書いて中心点を書くと若干右下に点があるように見えたりします。
数値的に正確な形を作っても、人間が見たときに美しく見えなければ意味がありません。このように錯視を考慮して微調整することを、デザインの世界では『錯視調整』と言います。
例えば、『王』という漢字は、三本の横線の中心の線を真ん中よりも少し上に配置したものや、『口』という漢字は縦線を横線よりも少し太くしたものの方が人間にとって美しく見えます。書体を作るときも選ぶときもこういった『錯視調整』を意識しましょう」
Webフォントとは
CSS3の導入によって注目されている「Webフォント」とはどのようなものなのでしょう。次に「Webフォント」について高桑様よりお話をいただきました。
「『Webフォント』はフォントサーバーからデータを配信することでユーザーのデバイスにインストールされていないフォントを表示させる機能です。本来はユーザーのデバイスにインストールされているフォントしか表示することができませんが、Webフォントを用いることで環境を問わず様々なフォントが表示できるようになります。
Webフォントは2008年にFirefox3.6がサポートを開始して以来、注目を浴びている技術です。Firefox3.6と同時期にInternet Explorerも独自の技術でWebフォントを導入しました。特に2010年にアメリカでWebフォントのサービスが開始されると主要のブラウザでWebフォント対応が進み、2012年には日本でもWebフォントのサービスが開始されました。
このようにWebフォントの歴史を遡ると、日本がWebフォントのサービスを開始するまで大体2年ほどの遅れがあったことがわかります。
この遅れの主な原因は日本語の膨大な文字数です。アルファベット、数字と記号しかない英文字のファイルサイズは大体数十キロバイトですが、2万文字を超える日本語文字のファイルサイズは10メガバイトを超えるものもあります。
ファイルサイズが大きいと、読み込みに時間がかかるため、Webサイトがなかなか読み込まず、初期の日本語Webフォントは実用的ではありませんでした。しかし、最近では日本語文字のファイルサイズを小さくしてからWebサイトに読み込ませる技術が普及してきています。株式会社モリサワは今後Webフォントのサービスを提供しながら、さらにWebフォントの認知度を上げる取り組みを行っていきます」
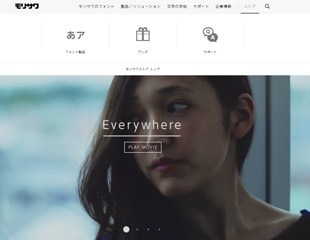
モリサワのコーポレートサイトリニューアル

2015年10月に株式会社モリサワはコーポレートサイトのリニューアルを行いました。そのサイトリニューアルの目的はなんだったのでしょう。
次に高桑様からモリサワのコーポレートサイトリニューアルについてお話しをいただきました。
「今回のモリサワのコーポレートサイトリニューアルの目的は大きく3つありました。
まず、一つ目の目的はモバイル対応をすることです。実はいままでモリサワのコーポレートサイトはモバイル対応をしていませんでした。スマートフォンの普及が進む中、Webサイトのモバイル対応は必須でした。
二つ目の目的は海外への情報発信の強化です。今回のサイトリニューアルでモリサワは海外サイトを作成し、英語、中国語、韓国語の3つの言語対応を行いました。
そして、三つ目の目的はモリサワの多彩な製品の普及の強化です。株式会社モリサワはフォントだけではなく、電子書籍のレイアウトのソフトやインバウンド対応情報発信ツールを提供しています。そういった他の製品の認知度を高める、というのが最後の目的でした。
また、今回はWebサイトのすべてのページでWebフォントを使用しています。これにより、Webフォントを使用した書体の試し打ちができる機能を追加したり、パソコンとスマートフォンサイトの両方で違う文字サイズを設定したり、ページごとに違う書体を使用したりすることができるようになりました。
具体的にWebフォントを導入することでどういった工夫を行っているかというと、どの媒体で見ても長い文章が読みやすいように書体を切り替えています。基本的にパソコンサイトの書体は『UD新ゴNT』を使用していますが、スマートフォンサイトでは『UD新ゴ コンデンス90 M』に切り替えています。『UD新ゴ コンデンス90 M』の90というのは90%に長体をかけているということです。
パソコンに比べて、スマートフォンは画面の幅が狭いので、文字に長体をかけることによって文字のサイズを小さくすることなく文字をあてはめることができます。また、コンテンツごとに書体も切り替えているので、ご興味がある方はぜひ一度モリサワのWebサイトをご覧ください」

株式会社モリサワ
デジタルフォント、組版ソフトウェア、オンデマンド印刷機などの開発・販売、文字に関するソリューションを提供する日本有数のフォントメーカー。モリサワのフォントは市場シェア第一位を誇っている。さまざまな書体をWebフォントとして利用できるクラウドフォントサービス「TypeSquare」を展開している。
クラウドフォントサービス「TypeSquare」株式会社モリサワ
