 HTML5で変わるWeb制作の現場
HTML5で変わるWeb制作の現場
2/27(木)に「HTML5で変わるWeb制作の現場」をテーマにしたBOHRミーティングを開催しました。
HTML5は、Webサイトやスマートフォンの枠にとどまらず、家電製品や車のようにさまざまなモノと繋げるための中核技術として期待されています。マイクロソフトやグーグル、アップルなどの大手IT企業をはじめ、家電メーカーや自動車メーカーも推進しており、いま最も注目を集めている技術のひとつです。
今回は、日本マイクロソフト株式会社の春日井様をゲストにお招きし「HTML5とIE11とWindows 8.1」というテーマでHTML5の特徴からマイクロソフト社のHTML5への取り組み方についてお話をいただきました。
このセッションの講師

日本マイクロソフト
株式会社
春日井 良隆 氏
Webの世界で今起きていること
「今、Webを取り巻く環境には大きな変化が起きています。スマートフォンやタブレットなどのタッチデバイスが登場したことでWebの操作性が変わってきています。また、クラウドサービスが普及することで、オンライン上にデータを置いてどこでも使えるようになってきました」
すでに普及しているものからこれから登場するものまで、様々なデバイスを挙げながら、Webを取り巻く環境やWebサービスの変化についてお話をしていただきました。従来の技術だけではユーザーのニーズを満たすサービスを提供することが難しくなっており、そうした中でHTML5は新しい中核技術として注目されています。
HTML5の三本柱

それではHTML5は従来のHTMLに比べて何が優れているのでしょうか。春日井様はHTML5の大きな特徴を3つ挙げてお話をしてくださいました。
「HTML5には3つの大きな特徴があります。まず、セマンティックの強化。Webサイトの情報が多様化していくなかで、従来のHTMLでは情報の意味を定義するタグが不足しています。HTML5ではより厳密に意味合いを定義できるようになっているので、HTML5が普及することでインターネット上のデータの分析や検索の正確性の向上が期待されています。
次にブラウザの互換性。HTML5の仕様策定には各ブラウザメーカーも協力しており、IE、Firefox、Chromeなど、どのブラウザでも仕様に準拠するように意識されています。そのためHTMLやCSSの解釈がブラウザによって異なるということは少なくなっています。
最後はWebアプリケーションとしての機能が充実している点です。これまでWebサイトは紙媒体の置き換え、つまりカタログのような役割が中心でした。しかし、Webがもつインタラクティブ性がアプリケーションへと発展し、プラグインなしでもWebアプリケーションを実装できるようなAPIがHTML5の中で策定されており、この動きには産業界も注目しています」
Windowsとアプリケーション開発

つづいてWebアプリケーションの開発環境についてお話をしていただきました。
「アプリケーション開発をする場合、AndroidであればJava、iPhoneであればObjective-Cといったプログラム言語の知識が必要で、これらはそれなりに難易度の高い言語です。しかし、HTML5のAPIを制御するJavaScriptはそれらのプログラムに比べれば難易度が低く、アプリケーション開発の敷居が低くなるといえるでしょう。Windows 8からはHTML5やCSS3、JavaScriptといったWeb技術を使ってアプリケーション開発ができる実行環境が用意されているので、Webの技術でアプリケーション開発にもチャレンジしてみてください」
高速化が進むIE11

最後にマイクロソフト社の最新ブラウザであるIE11の特徴について伺いました。
「最近のIEの開発にあたっては動作を高速化させることに力を注いで開発しており、とくにJavaScriptとグラフィックやビデオの描画の高速化に注力しています。また、IE11では、WebGL、MPEG-DASH、Encrypted Media Extensions(EME)などのHTML5のAPIにも対応しました」
実際にWeb上で3Dグラフィックを表現するためのAPI「WebGL」を活用した3Dゲームの実演をしていただきましたが、Webブラウザで動かしているとは思えないほど軽快な動きでした。
また、最近ではセキュリティへの関心が高まっていますが、IE11にはフィッシング詐欺サイトなどを特定し警告をしてくれるSmartScreenフィルターや、プライバシーを守るための追跡防止機能・拡張保護機能など、セキュリティ機能も充実したブラウザになっているようです。
このセッションの講師

インターネット・アカデミー
岡野 隼
Web of Thingsとは?
後半はインターネット・アカデミーの講師が担当しました。まずはセッションのタイトルにもなっている「Web of Things」についてお話をしました。
「最近、Web業界では『Web of Things(WoT)』や『Internet of Things(IoT)』という言葉を耳にする機会が増えてきました。これはモノのWeb、モノのインターネットといった意味です。HTML5の登場により、パソコンやスマートフォンなどのデバイスでWebサイトを表示するだけではなく、テレビやエアコンなどの家電製品や車、家といったさまざまなモノとWebを連動させることができるようになります。WoTやIoTは、これからのWebのあり方を表すキーワードとなっています。」
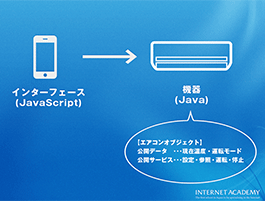
HTML5でモノを動かす仕組み

Webとモノがつながるようになると、たとえば外出中にスマートフォンで家のエアコンを制御して帰宅前に室内の温度を快適にしておく、といったことができるようになります。こうした仕組みを実現するための技術や、すでに公開されている機能の実例を紹介しました。
「Javaというプログラム言語はパソコンだけではなく家電製品などの環境でも動かすことができるプログラムです。このJavaのプログラムを家電に組み込むことで温度調整や運転・停止などの制御をすることができます。Javaで家電を制御するための機能(オブジェクト)はすでにいくつか公開されています。そして、スマートフォンなどを通じて製品内にあるJavaプログラムに働きかけることで動作させることができるのですが、この部分の役割を担うのがHTML5やJavaScriptです。」
HTML5 API

「HTML5はさまざまな業界で注目されニーズの高い技術なのですが、これを使いこなせる人材は不足しており、アメリカにおいても2020年には100万人の技術者が不足すると予想されています。W3Cではこうした背景をうけてHTML5やJavaScriptの技術者を教育するための講座をつくりました。そして、日本においてはを2013年12月にインターネット・アカデミーと共同で『W3C公式HTML5講座』を開講しました」
講座の紹介をしたあとに、パソコンにつないだカメラを制御する「getUserMedia API」を使ったリアルタイムの映像配信や、デバイスの傾きを調べる「Orientation API」「Device motion」などを使いスマートフォンの角度によってデザインが変わるWebページなど、W3C公式HTML5講座で学ぶ機能を使ったデモンストレーションを行いました。